先日、TechCrunch にこんな記事が上がっていて、興味深く読みました。
どうやったら開発のコストを少なくできるか? 答え:コードを書かない - TechCrunch JAPAN
開発者は新しいプロダクトを作るのに、まずはコードを書いて簡単なデモレベルのものをつくろうとする。だけど、彼はコードを「書く」前にもやることがあるという。たとえば紙によるモックアップだ。これだけでも十分な役割を果たすことがある。
(中略)
先にペイパーモックアップを作って(ウェブなら画像をブラウザーで見せるだとか)、それをもとにユーザーにヒアリングをして、そからフィードバックを得て実際に製品の開発にはいるんだそうだ。
私たちは「プロトタイプ」「ペーパープロトタイピング(紙でプロトタイプを作り、検証すること)」と呼んでいましたが、Forkwell の開発ではコーディングに入る前の1ヶ月あまり、ひたすらこのペーパープロトタイピングを行っていました。
参考にしたのはこの本。タイトルもそのものズバリ、『ペーパープロトタイピング』。
とはいえこの本、非常に分厚くて内容も少々冗長なので、とりあえずざっと流し読みした後はひたすら実践でした。
当初は先に挙げた記事やこの本に書いてあったように、紙に手書きがベース、さらに書いたものをコピーしてパーツごとに分解、はがせる糊などで組み合わせてよりフレキシブルにというようなことをやっていました。
そしてできあがったものを自分以外の人に見てもらったわけですが、これが本に書いてあるようにはうまく機能しませんでした。
作り手としてはそのページの目的等、周辺事項も含めて全て理解しているため、手書きの貧弱な表現でもそこは想像力で補って読み進むことができるのですが、初見のユーザーとしてはそうもいきません。
すでに慣れているショッピングサイトとかだとまだ類似サービスから想像のしようがあったのでしょうが、Forkwell みたいなサービスはまだ誰も使ったことがないため、手書きの汚いプロトタイプを見せられて、何をすればいいか理解できる人はほぼ皆無でした。
そこで考えたのが、巷にあるプロトタイピングツールを使うこと。
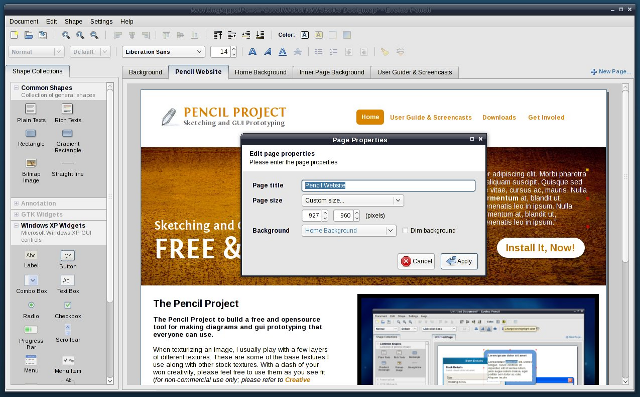
Balasamiq Mockups のような商用ソフトも試してみましたが、結局選んだのは、オープンソースプロダクトの Pencil というツールでした。

日本語フォントが普通に使える、外部画像もコピー&ペーストで簡単にインポートできる、全体をPNG画像に簡単にエクスポートできる、手書き風の描画パーツと通常のページデザイン風の描画パーツと両方用意されている、といったところが決め手になりました。
FireFox のアドオンとして提供されているのですが、XULRunner という Mozilla のランタイムパッケージをかませることで、単独のアプリケーションのように使うこともできます。
(公式サイトによると Mac はこれには対応していない模様)
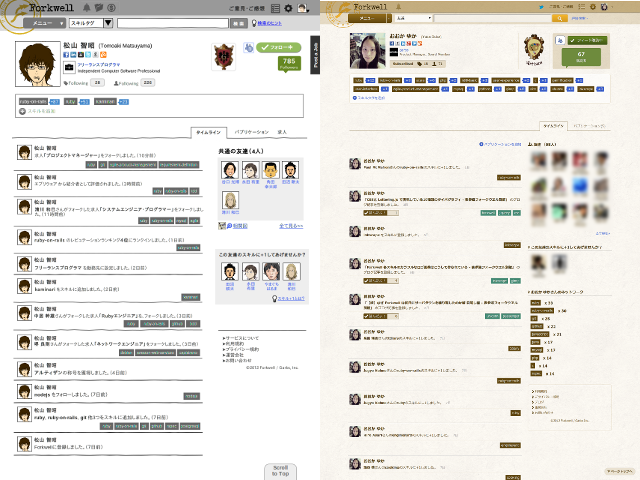
この Pencil を使って作ったプロトタイプが、以下の画像のようなものになります。

これはユーザープロフィールページですが、実際の画面と比較するために並べてみました。
担当のデザイナーには、このプロトタイプを渡してHTMLとCSSに落としてもらっています。
(※実際には「プロトタイプ→ページデザイン」の一方通行ではなく、「プロトタイプ←デザインサンプル」にフィードバックする場合も多々あります)
Pencil を導入してカラープリントの綺麗なプロトタイプを見せられるようになってからは、テストユーザーからのフィードバックはぐっと良くなりました。
類似のサービスがないためにどうすればいいか想像できず戸惑うことがあるという点には変わりありませんでしたが、少なくとも、「これって何のパーツですか?」「このテキストって何て書いてあるんですか?」とは聞かれなくなりました。
また作成プロセスも手書きと比べると1ページ作りきるまでは手間がかかるようになりましたが、一度できてしまえばあとはカット&ペースト、ドラッグ&ドロップで要素の入れ替えも簡単なので、差し引きゼロとまではいきませんが、それほど苦にはなりませんでした。
コーディングにとりかかるまでの1ヶ月あまり、これによるペーパープロトタイプ作成とユーザーテストをじっくり行えたおかげで、本来ならコードを書きながら試行錯誤を行わなければならなかっただろう時間と労力を、かなり削減できたと思っています。
私も経験があるのでわかるのですが、プログラマーは一度作ったものを「やっぱりイメージと違った。作り直して」と言われるとモチベーションが一気に下がりがちです。
アジャイル開発ではスクラップ&ビルドは当たり前と言えど、自分たちが苦労して作ったものがいとも簡単に捨てられるのが頻繁に繰り返されると、そこはやはり人間ですので徒労感と無力感にさいなまれて「どうでもいいや」という気分になってくるものです。
ですので、できるものなら試行錯誤は実際にコードを書く前までに極力終わらせておきたい。
ただそうは言っても、実際に動くものができてから触ってみたらやっぱり使いにくかったということは少なからずあるわけですが、それもできれば最小限にしたいわけです。
そういうときに、ペーパープロトタイピングは非常に有効な解決策となりうるというのが、今回 Forkwell の開発で Pencil を使って行ってみた感想です。
プログラマーやデザイナーのモチベーションも守られ、全体で見た工数の節約にもなるので経営者としても嬉しい。トライ&エラーのコストが下がれば、そのぶん回数を増やせてプロダクトの改善につながる。ペーパープロトタイピングを行うことで、四方ハッピーに収まります。
唯一、ディレクターに課される膨大な手間を除けば(笑)
ペーパープロトタイピングを行うのは非常に手間がかかります。これまで適当に Excel で作って「はい、おしまい」だったものを、このようなツールで細部に渡るまで作りこみ、それをユーザーにテストしてもらってそのフィードバックにより改善を繰り返す。
「ああしてこうして。それじゃわからない? そんなの良きに計らってよ」みたいな自分で手を動かすのを嫌がるタイプのディレクターなら、まずやりたがらないでしょう。
しかしこれを行うことでチームとしての開発作業がスムーズになり、いいものが作れるならそこは手間を厭わずやるべきです。
最近では「ユーザー中心設計」の必要性が叫ばれるようになり、その中ではペルソナ・シナリオ作成やユーザーテストの実施等に混じって「ペーパープロトタイピング」「ワイヤーフレーム作成」が当たり前のように実施項目として挙げられていたりします。
一生懸命作ってみたはいいけど誰にも使ってもらえなかったみたいな悲劇(ありがちな悲劇ですが)をできるだけ避けるためにも、ペーパープロトタイピングはおすすめです。
(最後に載せた写真は、2011年11月後半の時点のプロトタイプと、2012年4月現在の最新のプロトタイプをプリントアウトして並べたもの。右のほうが最新版。5ヶ月足らずでずいぶん変わっていますが、この試行錯誤をコーディングしながら行っていたら、かなり大変だったでしょう)







