
2012年4月3日に始まった Forkwell。
ITエンジニアがプロフィールに自分のスキルをタグとして登録でき、かつ他人のスキルを「+1(支持投票)」できるようにすることで、個人のスキルに対するレピュテーションを可視化するサービスとして、ギークやモヒカンと呼ばれる層を中心にユーザーを集めてきました。
そして同月26日には「コミッター登録機能」をリリース。これまたハイスキルのギーク向けの機能だったのですが、Ruby を始め各種オープンソース・商用プロダクトのコミッターやコントリビュータ―の方々が多数とは言えないまでも、一定数登録していただくことができました。
ただユーザーからの声として、「+1の基準がわからないし、+1してもらえる自信がないので登録に二の足を踏んでしまう」「おもしろいけど、定期的に訪問したいと思えるコンテンツがない」というものが当初からあり、それについてはずっと問題意識を持っていました。
「+1」主体のサービスでは「自分はこれができる」と公言できて、かつ他人から評価されることを恐れないギーク層にユーザーが限定され、また彼らにしても自分の友達で入りそうな人がほぼ入りつくして一通り「+1」し終わってしまったら、特にやることがなくなり再訪することも減ってしまいます。
しかし私たち側としても実は最初から、「+1」のワンアイディアだけではせいぜい1ユーザーあたり1週間もってくれれば御の字という認識であり、Forkwell を「+1」だけのサービスで終わらせるつもりは全くありませんでした。
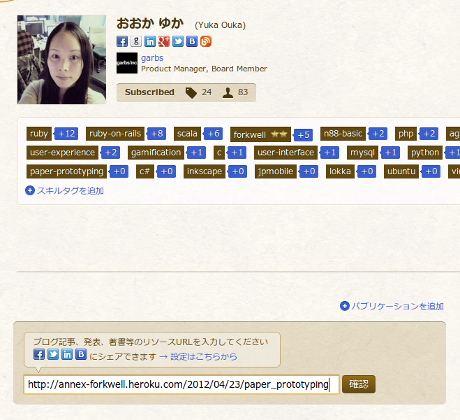
Forkwell では全ての情報、と言っても現状はユーザープロフィールとパブリケーション(=ユーザーが自分で登録したブログ記事やプレゼン資料、著書等)だけですが、それらには必ずスキルタグが紐づくようになっています。
これはそのスキルに関心を持つユーザーにとって有用な内外の情報を、将来的に全て Forkwell のスキルタグページに統合して表示するようにしたいという考えがあってのことです。
ネット上のテキストリソース、勉強会等のイベント、友達のアクティビティ、そして求人情報。そういった情報が Forkwell のスキルタグページを見ていれば、取りこぼしなく入手することができるようになる。
その暁には「学べる、出会える、Forkwell」というキャッチコピーを実は用意しているのですが、それこそが Forkwell の目指す最終形態です。
その中で、「こんな役立つ記事を書いてくれた人だから」「QAサイトで質問したところ理想的な回答をくれた人だから」「いつも使っている便利なライブラリのコミッターだから」、その人のスキルに「+1」が集まり、それがその人のブランディングに役立てられれば、それが理想のフローなわけです。
つまり「+1」はこのフローにおける一旦の終着点であり、だからこそこの機能を最初にリリースする必要がありました。
もともと単体で出す予定の機能ではなかったのですが、機能が全てそろった理想のサービスが完成するまでには時間がかかりすぎ、またリリース単位が大きすぎると軌道修正も容易ではないため、先行して「+1」主体のサービスとして Forkwell をローンチさせたのでした。
これが Forkwell の第1形態。今の姿です。
そして目指すべき次の姿、第2形態の Forkwell はどんなものか。
それは「+1」主体のサービスから、パブリケーションと「読んだよ!」主体のサービスへの転換です。
その際にはトップページからして、今のものを一変させるつもりです。
現状の Forkwell での一番の嬉しい誤算は、パブリケーションの登録数でした。
タグ付けと「+1」だけでは長くユーザーを引きつけられないだろうという予測のもとに、突貫工事で申し訳程度につけたパブリケーション登録機能でしたが、実に1割以上のユーザーがパブリケーションを登録し、また1人あたりの登録数も平均約3回となっていました。
個人的な予想では、せいぜいその1/4程度かと思っていたのですが。
個別のユーザーヒヤリングでも、パブリケーション機能の評判は思ったより良く、また機能改善要望についてもパブリケーション関連が比較的多かったのでした。
であれば、このパブリケーション機能を重点的に拡張していこうというのが、開発チームの方針として決まりました。
これは「スキルに関心を持つユーザーにとって有用な内外の情報を、全て Forkwell のスキルタグページに統合する」という当初の目標にも合致します。
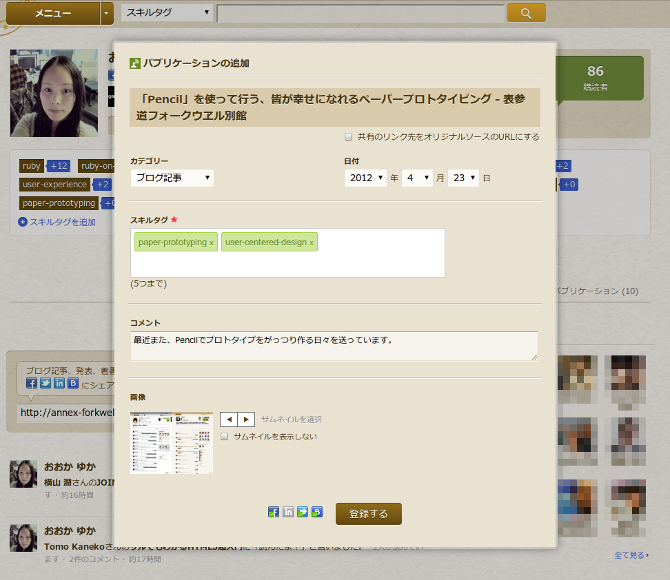
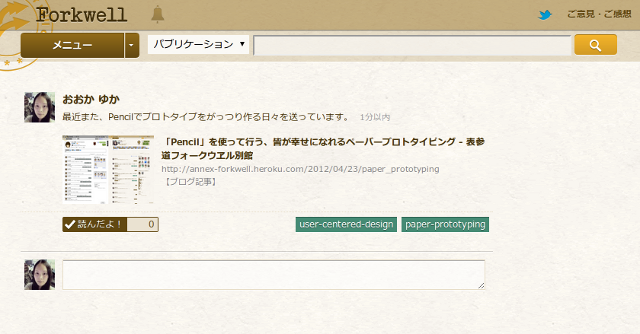
そしてその一歩目として、本日「パブリケーション返信コメント機能」をリリースしました。
これは登録されているパブリケーションに対して、Forkwell ユーザーなら誰でもそこにコメントがつけられるという機能です。
これまでの Forkwell の反省点として、バーバルなコミュニケーションをおろそかにしすぎだったというのが大きく、パブリケーションに力を入れるにしても、まずはそこを改善していこうという考えのもとに作られたものです。

「Facebook と何が違うの?」と言われそうな外観ですが、Facebook では同じリソースのシェアでも対話は友達セグメントで隔離されますし、非エンジニアのユーザーも多いためあまりコアな話をするのもはばかられがちです。
Forkwell ではユーザーはほぼエンジニアですからコアな話題でも周りをはばかることなくできますし、友達縛りもないためお互い返事を義務のように感じなくても済みます。
また Facebook でのシェアとその中でのやり取りは一瞬で流れていってしまい、後から参照するのが難しいわけですが、Forkwell の場合はパブリケーションひとつひとつユニークなURLが明示的に割り振られ、かつログインしていなくても対話のやりとりまで閲覧することができます。
それでいて Facebook のようにシェア元のユーザーにはもちろん、そのパブリケーションに一度でもコメントをつけたユーザーには、以降にコメントがつけば画面上部ロゴ右の通知アイコンに赤丸の通知がなされます。(パブリケーションの登録ユーザーには、加えてメールでの通知が飛びます)
一見、地味でありふれた機能に思えるかもしれませんが、この後に続くさらなるパブリケーションや「読んだよ!」の強化に伴い、じわじわと効果を発揮していく機能になると考えています。
この機能を皮切りに、パブリケーションにシェア用コメントやサムネイル画像をつけた上で、各種ソーシャルメディアに一度に共有できる機能や、Forkwell でパブリケーション登録されていないドメイン外のリソースにも「読んだよ!」が付けられる機能等々、Forkwell は第2形態の完成に向けて、今月内に多数の機能をリリースしていく予定です。
「タグも +1 も一通りつけ尽くしたし、Forkwell は最近アクセスしてないなあ」というユーザーの方も、ぜひまた覗いてみてくださると嬉しいです。