Forkwell Jobs ようやくリリースです!

Forkwell から、現場の技術や開発環境へのこだわりで仕事が探せるエンジニア目線のIT求人サイト Forkwell Jobs がリリースされました。
世の中には、ITエンジニアをターゲットにした求人サイトがすでにたくさんあります。その中で私たちがわざわざ新しいサイトを立ち上げる理由は何か。
それはいちエンジニアの立場として、仕事を探す際に本当に知りたい情報が載っている求人サイトがどこにも見当たらないということです。
それは他のエンジニアたちに聞いても同じでした。
そこで Forkwell Jobs では、「エンジニアが本当に知りたい情報を載せる」という点を第一に、エンジニア中心の開発チームの間で議論に議論を重ねて開発を行いました。
その特徴は以下のようになっています。
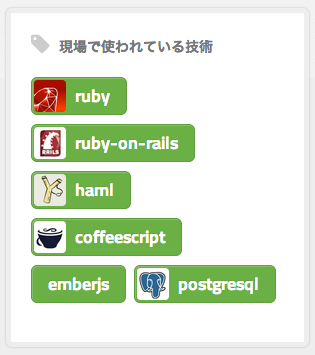
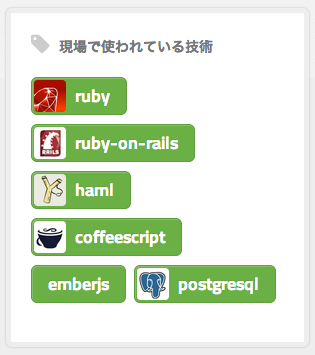
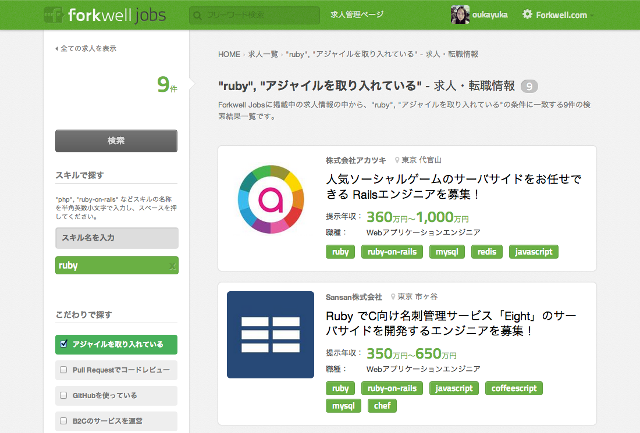
- 「応募資格のスキル」ではなく「現場で使われている技術」が記述されている
- エンジニアにとって良い環境が実現されている求人なのかがわかるようになっている
- 提示給与額が必ず明記されている
- 1〜3を条件に検索が可能
- 業務の進め方やチーム構成、開発スタイルについてなど、厳選した質問項目を一問一答形式で掲載
- その会社で活躍するエンジニアの得意技術や成果物を見ることができる
どうでしょうか。これらがもし本当に実現できている求人サイトなら、ちょっと見てみたいと思いませんか?
以下にこれらを詳しく説明していきます。
1. 「応募資格のスキル」ではなく「現場で使われている技術」が記述されている

私が最後に転職サービスを使ったのは2008年でしたが、当時は「Ruby で仕事がしたい!」という気持ちが強く、Ruby を使っている会社を探していました。
しかしどの転職サイトにも、「このポジションで採用されたら Ruby で開発してもらいますよ」という情報はなく、あったとしてもそれは「PHP、Ruby、Python などLL経験1年以上」のようなどうでもいい記述でした。
その状況は5年たった今でも、あまり変わっていません。
もちろん言語にこだわりのないエンジニアもいますし、また「できるエンジニアはどんな言語でも開発する」という意見もあるでしょう。
しかしそこに入ることになったらどんな言語・技術を使うことになるのかというのは、応募の判断のためのひとつの重要な情報です。
それがなぜ既存の求人サイトには掲載されていないか? その理由は、システムが完全に求人企業側の目線だからだと思います。
「どの技術を使っているか? そんな情報をネットに載せたら後でセキュリティ部門に怒られるかもしれないし、面接に来て聞いてくれたら教えてあげるよ。かといってこの忙しいのに素人にやたらと来てもらっても困るし、とりあえずジャバかPHPで業務経験2年以上くらいの人なら会うにやぶさかでないね」と、ここまででないにしても極端に言えばこういう姿勢の企業人事に迎合して作られているのでしょう。
Forkwell Jobs ではこれが全く逆です。
「このポジションに就くことになったら使う技術についてはオープンにするので、応募する資格があるかどうかは自分で判断してください」というのが基本的な方針。
企業の採用担当からすると、「それだとスキルの低い人が来て時間の無駄になるんじゃないか」と心配する向きがあるかもしれませんが、現場の技術やレベル感がわかる求人であれば、その心配は無用というのが私たちの信じるところです。
以前に出した弊社の求人でもそうでしたし、これから Forkwell Jobs に掲載された求人がそれを証明してくれるでしょう。
2. エンジニアにとって良い環境が実現されている求人なのかがわかるようになっている
これはエンジニアチームでいくつもの候補を出した末、10個の指標を作りました。
- アジャイルを取り入れている
- Pull Requestでコードレビュー
- GitHubを使っている
- B2Cのサービスを運営
- 社長がエンジニア(出身)
- 最低年収500万円以上
- スキル次第で年収1000万円以上
- 椅子が定価6万円以上
- 著名OSSのコミッターが在籍
- 女性エンジニアが在籍
ネタっぽいものも多少含まれていますが、とりあえず「この条件なら抽出された求人をちょっと見てみたい」とエンジニアが思えるような最大公約数的なものに落ち着いているのではないでしょうか。
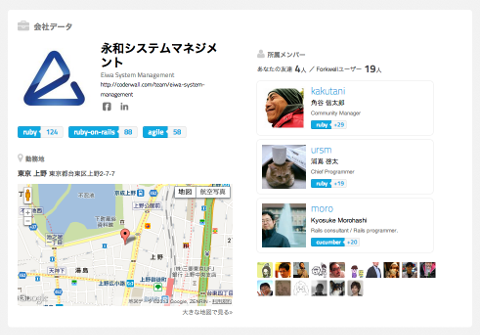
ちなみにこれらの情報は、求人企業の採用担当者の方がポチポチ入力していくものではなく、Forkwell 本体のほうに「会社ページ」というものがあり、そこから引用しているものです。
会社ページの下のほうに「エンジニアから見た仕事環境」という欄があり、そこは Forkwell 登録ユーザーで、かつその会社を勤務先に設定している人であれば、誰でもクチコミ情報として入力できるものとなっています。
掲載されている求人の「こだわり」情報は、ほとんどがその企業の現場のエンジニアの方々に入力していただいているものです。
☞ 株式会社garbsの会社ページ
なおこの「エンジニアから見た仕事環境」は、Forkwell Jobs に求人を出していない会社でも入力可能ですので、あなたの会社に転職を考えている人のために入力のご協力をいただけたらと思います。
「Forkwell 登録してるけど勤務先は設定してないよ」という方、勤務先の設定は、
☞ アカウント設定 勤務先 - Forkwell
から行うことができます。
3. 提示給与額が必ず明記されている

給与額については、最近は記述されている求人サイトが増えてきました。
しかしたいていの求人サイトに記載されている年収の、特に上限額については「その職種でキャリアを重ねた人がもらっている最高の額」であることが多く、入社していきなりその額をもらえるというわけではない場合が多いようです。
一方、Forkwell Jobs の求人に記載されているのは「提示年収」です。
求人企業様には、「内定者にオファーできる最低額と最高額を入力してください」とお願いしてあります。
もし「提示年収 〜1,500万円」と書いてあれば、スキル次第で本当に1,000万円を超える額がオファーされる求人だということになります。
また、Forkwell Jobs では応募の際に「希望年収」を記入する欄があります。(※任意入力)
お金の話は切り出されないまま、面接に何度も足を運んだのに最終面接で年収の話を持ち出したら「その額は新規入社の人には出せない」と断られた過去が実は私にあるのですが、そういう悲劇が起こらないようにとつけた機能です。
一方で「やりがいのある仕事なら給料なんかいくらでもかまわない」というエンジニアがいることは否定しませんが、たとえば結婚して家族が増えたり親が歳をとってきたりすると、年収がいくらなのかというのは無視できない大事な条件になってくると思います。
「お金の話を曖昧にしない」というのが Forkwell Jobs の基本的な姿勢です。
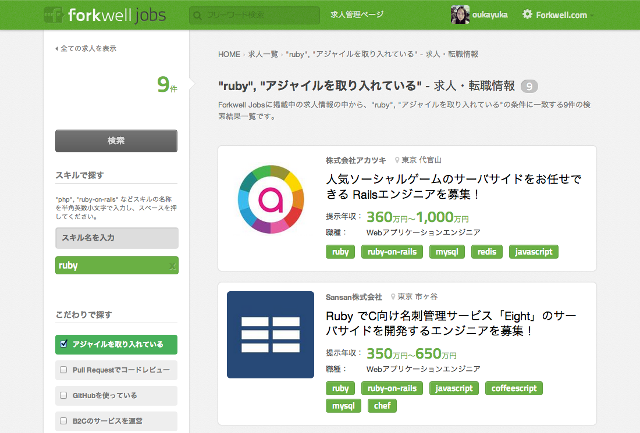
4. 1〜3を条件に検索が可能

「現場で使われている技術」、「エンジニアにとって良い環境が実現されているか」「提示年収」。
これらが求人に記載されているのは大事なことですが、それが検索に使えないのであれば、膨大な数の求人から自分の望みのものを見つけるのは難しくなります。
Forkwell Jobs ではシンプルでわかりやすいフォームで、これらの条件を掛け合わせて求人を検索することができるようになっています。
5. 業務の進め方やチーム構成、開発スタイルについてなど、厳選した質問項目を一問一答形式で掲載

当初はフリーテキストで私が記述したサンプルの求人本文を用意して、「こんなふうに書いてください」と求人企業様にお渡ししていたのですが、なかなかその通りに書いてもらえず、「この情報は絶対ほしいのに」という部分を抜かされたりすることがよくありました。
そこで途中から、「じゃあ聞きたい項目を一問一答形式にして、必須項目は抜かせないようにすればいいんじゃない?」との意見が出ました。
フォーマットをその通りに変更したところ、返ってくる求人原稿の質がずっと良くなり、また求人ページそのものもアクセントがつくことで、長い文章がだらだら書かれているよりも読みやすくなるという嬉しい副作用がありました。
質問内容についても、最初の私のサンプル求人を因数分解、それをエンジニアチームで話し合ってブラッシュアップすることで11項目(必須3項目)に絞りました。
- 会社はどんな事業を行なっていますか?
- 主に携わることになるサービス、プロダクトはどのようなものですか?(必須)
- 採用されると、どのような業務をすることになりますか?(必須)
- 現場で使われている技術について教えてください(必須)
- その他、技術面でアピールしたいポイントは何ですか?
- プロジェクトの進め方ついて教えて下さい
- チームは何人くらいの、どのような構成ですか?
- この仕事のやりがいはズバリ何でしょう?
- 今回の採用の背景は何ですか?
- 会社や職場環境について自慢できることはありますか?
- 応募者に向けてメッセージをどうぞ!
これにより Forkwell Jobs に掲載している求人が、エンジニアにとって読んでちゃんと意味のある求人にすることを実現しています。
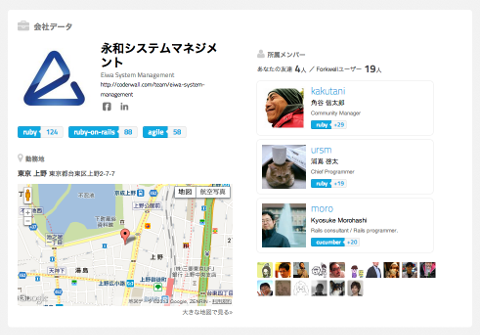
6. その会社で活躍するエンジニアの得意技術や成果物を見ることができる

私が以前転職を考えた際に気にしたのは、使われている技術や環境、年収もなのですが、実はこれらは別のひとつのことで担保できることが後に自らの体験によってわかりました。
それは、「自分が評価しているエンジニアが在籍していること」です。
「わかっているエンジニア」が影響力を持っている職場であれば、技術の選定や仕事の環境もおそらく問題なく、またスキルに対してもそれなりの対価で雇われているはず。
(このメソッドが強力なために、たとえば Ruby 業界では某大手レシピサイトの会社にめぼしい Rubyist が続々吸い寄せられているわけですが)
このことからわかるように、たとえ知人でなくてもその会社にどんなエンジニアが在籍していて、彼らの技術レベルやどんな技術を得意としているかという情報は、その会社に転職を考える際に非常に役立つ情報になります。
エンジニアのためのポートフォリオサービスである Forkwell の本サイトには、これまでに約8,000名の登録ユーザーがおり、それぞれ自身のスキルや成果物(ブログや発表スライド、公開しているコードリポジトリなど)が登録されています。
Forkwell Jobs ではこれを会社ごとに集計することで、所属しているエンジニアがどんな技術を得意としているか、日々どんな活動をしているかを可視化しました。
会社紹介欄にはその会社に在籍しているエンジニアの一覧が表示されていて、それぞれ Forkwell プロフィールページにリンクされていますので、彼らが登録している技術ブログや発表スライド、公開されているコードリポジトリなどを閲覧することができます。
これは Forkwell というサービスを持っている私たちだからできたことで、他の求人サイトに対する大きな差別化要因だと考えています。
また企業にとっても、Forkwell を個々のエンジニアが発表したスライド等をまとめておける場所として利用でき、さらにそれを求職者向けのエンプロイーブランディング(社員個人の活躍による会社のPR活動)に使えるという一石二鳥のサービスとなっています。
またこの Forkwell のポートフォリオは、応募者にとっても使えるもので、たとえば iPhone アプリの業務開発経験がなくとも、プライベートで開発したアプリや GitHub で公開しいる Objective-C のライブラリなどがあれば、求人応募の際にアピールの材料になります。
「エンジニア目線」であることに徹底してこだわります

ここまで読んで興味を持たれたら、ぜひ Forkwell Jobs を訪問してみてください。
☞ Forkwell Jobs - 「スキル」と「こだわり」で選べるエンジニア目線の求人サイト
リリース時点でまだ求人は40件程度ですが、これからどんどん増えていく予定です。
また、この記事を読んで共感していただけた企業様、「ウチはエンジニアにとって
良い会社だと自信を持って言えるよ!」という企業様がおられましたら、ぜひこちらのページからご連絡ください。
☞ 求人掲載のお問い合わせ - Forkwell Jobs
個人的には、たとえば「(Scala | Clojure | Haskell) で求人出したいけど、普通の求人サイトじゃ応募ないだろうしなぁ。あ、Forkwell Jobs ならいいんじゃね?」みたいに思ってもらえるようなサービスにしたいですね。
Forkwell のミッションである、エンジニアと会社の幸せな関係をひとつでも多く実現するため、あくまで「エンジニア目線」にこだわった求人サイトとして Forkwell Jobs をこれから運営していきます。